
Перезапуск B2B-платформы Levenhuk вместе со студией Артемия Лебедева: контролируемое творчество и чек-лист из 60 пунктов
- История сотрудничества
- Студия Лебедева: хайп, технологии и прагматизм
- О роли шаблонов в работе интегратора
- Примеры диалектики дизайна: полиграфия против html&css
- О том, что понравилось
- На что обратить внимание при выборе студии дизайна
- В качестве выводов
Когда у этой статьи еще даже не было названия, а только примерное видение, мы решили сравнить наши ощущения от работы со студией Артемия Лебедева (ALS) с впечатлениями тех, кто познакомился с ней раньше. В сети есть много публикаций о студии и ее корпоративной культуре, а «живые» отзывы и рейтинг можно посмотреть в сервисах Яндекса. Скажем честно, нельзя не признать творческий потенциал коллектива. Ребята сделали классный дизайн для Levenhuk, опираясь на особенности продуктов компании. Если вы также решите работать с ALS — учтите наш опыт, он поможет держать на контроле критические вопросы, неприоритетные для творческого коллектива:
- трансформацию дизайна в вёрстку;
- адаптацию десктоп-версии макета для мобильных устройств;
- связь дизайна с backend.
Это статья не о том как сделать редизайн b2b-магазина или партнерского портала компании, хотя ниже будут картинки на эту тему. Больше хотим показать как мы добились запланированных результатов, уложились в срок и не допустили роста бюджета в 2-3 раза, совмещая перфекционизм дизайнеров с функциональными требованиями. Любые проекты должны хорошо управляться. Совершенно не важно, идет ли речь о маленьком дизайнерском бюро или ведущей студии дизайна.
История сотрудничества
C брендом Levenhuk мы работаем уже давно, написали несколько статей в блоге о результатах этой работы:
- Мультиязычный B2B интернет-магазин оптических приборов
- Правильная архитектура мультиязычного магазина с импортом данных из нескольких систем
- Масштабирование бизнеса в ритейле: как открыть 75 магазинов в 45 городах мира
У компании 2 направления: опт и розница. За B2B-продажи отвечает levenhukb2b.com, за розницу – интернет-магазин levenhuk.com. В России бренды компании представляет розничный интернет-магазин оптических приборов 4glaza.ru.
Новый этап сотрудничества связан с желанием компании поменять дизайн оптовой площадки для своих западных партнеров. Если опыт будет удачным, его перенесут на розничный сегмент в России.
Предыдущий вариант интерфейса делали мы в ИНТЕРВОЛГЕ, опираясь на опыт разработки B2B-сайтов, личных кабинетов и порталов для дилеров. Дизайн был промежуточным, предназначался для тестирования нового движка сайта.
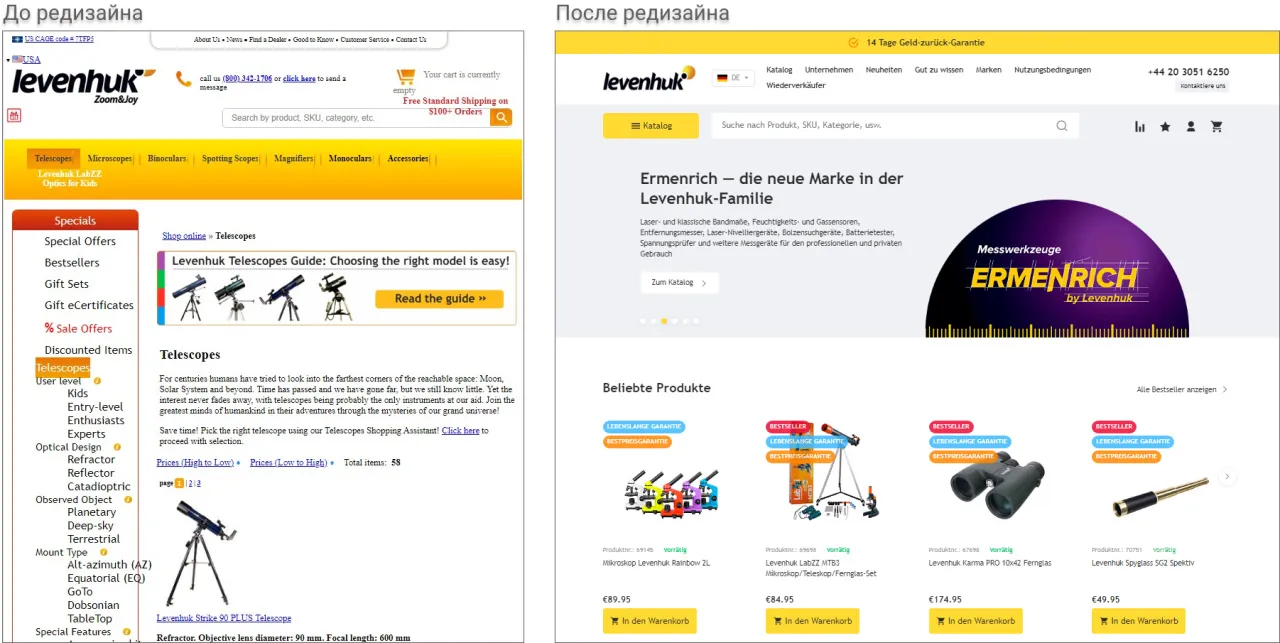
Вот так изменился внешний вид магазина для бизнес-клиентов в процессе первого редизайна в 2021 году (дизайн, верстку, бэкенд делали мы).

Много изменений произошло внутри, о них подробно рассказали в опубликованных постах.
Студия Лебедева: хайп, технологии и прагматизм
Известие о том, что новый дизайн сайта будет делать Студия Артемия Лебедева вдохновило всю команду ИНТЕРВОЛГИ. Даже люди далекие от этой сферы хорошо знают их работы. За почти 30-летнюю историю студия создала более 5 тысяч образцов креативного дизайна. В списке брендов, для которых создавались образы: Yandex, Nokia, МТС, Газпром, Евросеть, Альфа-Банк, Столото, Литрес, Samsung (рус. версия), Microsoft (рус. версия). В портфолио студии много ярких работ в области графического и промышленного дизайна, дизайна городской среды и архитектуры, интерфейсов, книг, шрифтов и многого другого. Желание Levenhuk воспользоваться их многолетним опытом выглядело логичным и понятным. Планировался нетипичный для B2B, но характерный для студии Лебедева WOW-эффект.
Лебедев однажды написал:
«Я занимаюсь коммерческим, прагматичным, расчетливым дизайном. Я привык делать вещи, которые работают. Я не признаю дизайна ради дизайна. Все самые интересные решения появляются в результате работы над реальными проблемами, а не в результате создания произведений типа «мой волшебный сон».
О роли шаблонов в работе интегратора
B2B-портал — не розничный интернет-магазин, требования к визуальному решению и функциональности другие. Покупатели — профессионалы, с особой мотивацией и требованиями. Для изменений нужны серьезные причины:
-
тяжелый, информационно перегруженный интерфейс без понятного пути пользователя;
-
устаревшие web-технологии, ограничивающие функциональные возможности и SEO;
-
недостаточный объем информации и аргументов в момент принятия решения о заказе;
-
слабые возможности фильтрации товарных категорий и др.
У тех, кто давно делает B2B-платформы (например, у нас), могут складываться определенные стереотипы относительно их интерфейса и дизайна. Ну честно, зачем изобретать велосипед, если они прекрасно работают и продают?
Судите сами. Основная задача B2B-площадки — экономия времени пользователя и повышение продуктивности его работы. В2В e-com — это больше про консервативный подход и простое визуальное оформление, достаточный объем бизнес-информации и функциональности в соответствии с ролью пользователя в системе. Всё это мы учитывали на этапе подготовки UI-kit и макетов, когда делали предыдущую версию сайта Levenhuk в 2021 году.
У B2C другая цель — удержать внимание, подтолкнуть к дальнейшим покупкам. Поэтому на B2C больше cross-sell и up-sell элементов: баннеров со скидками и акциями, продвигаемые категории продуктов, популярные товары, WOW-эффекты и др.

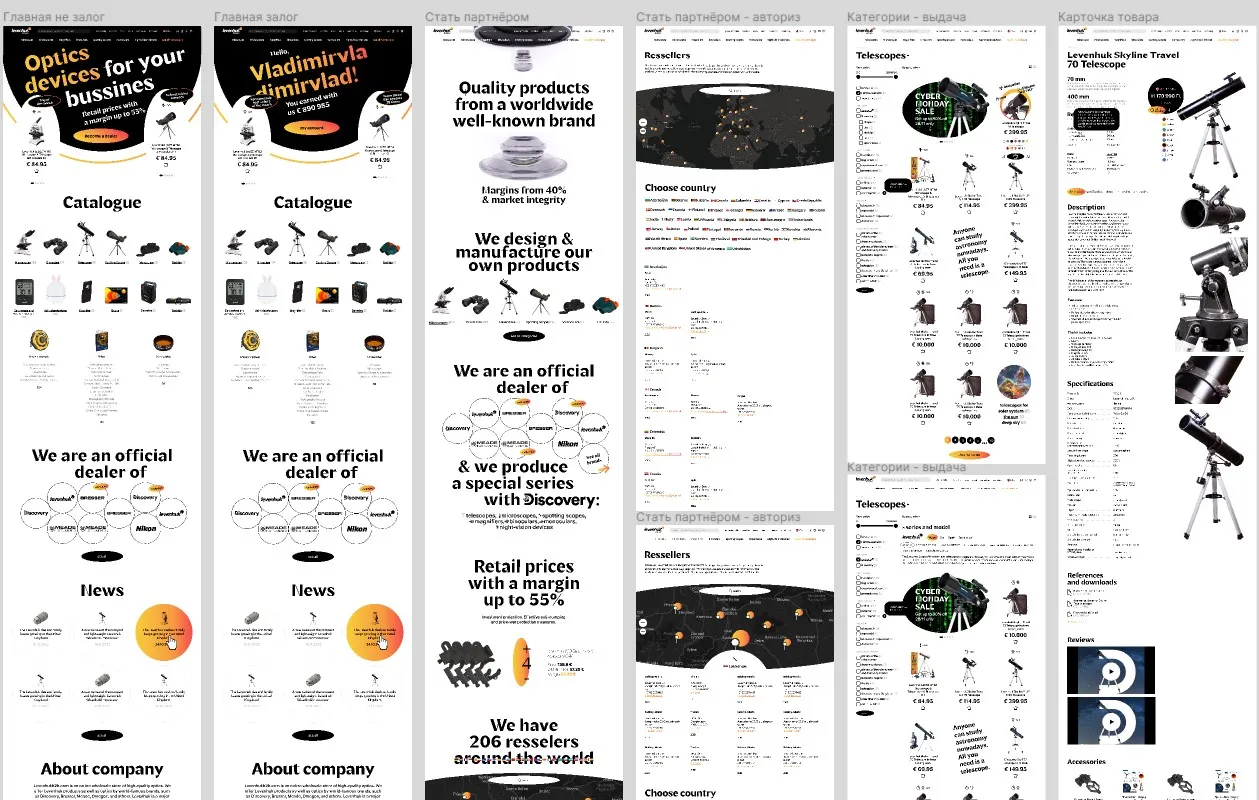
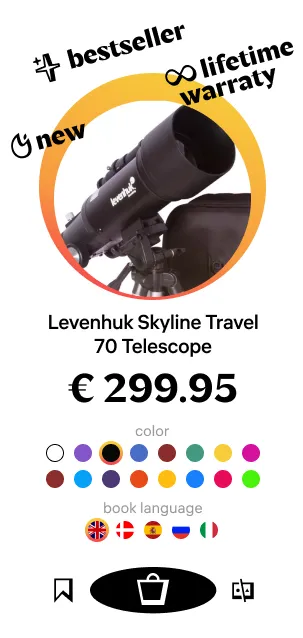
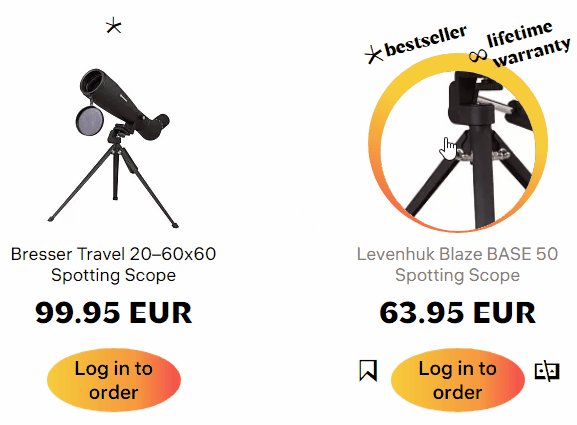
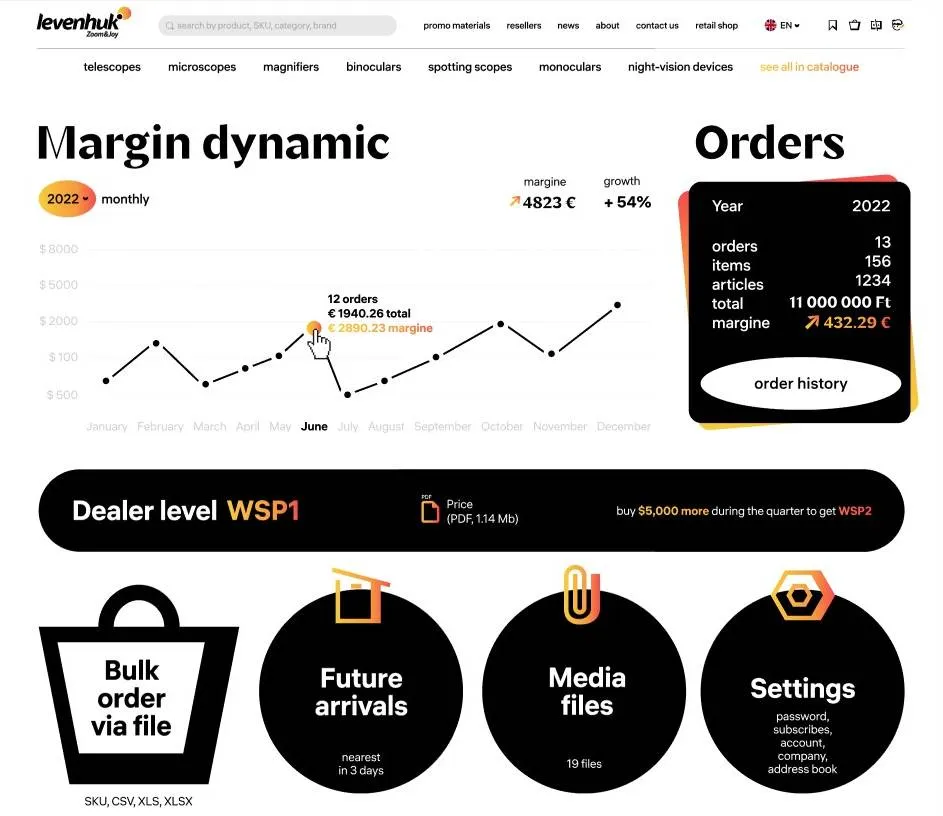
Часть дизайн-макета, разработанного студией Артемия Лебедева
Первая реакция на новый дизайн B2B-магазина – ребята из ALS не понимают отличий B2B от B2C. Зачем такой кричащий «глянец» модного журнала? Крупные заголовки, вычурный шрифт с градиентом, наклонный текст, контрастный цвет элементов, круглые и овальные кнопки, которые не встретишь даже на продвинутых розничных сайтах. А кто-то вообще делал анализ UX?
Перейдя от стадии отрицания сразу к принятию предложенного визуального решения, мы сосредоточились на анализе представленных макетов. Дизайн нестандартный и сложный, нужен адаптив под 2 разрешения экрана, а времени мало.
Дальше были еженедельные планерки с обсуждением представленных макетов, обмен мнениями по улучшению UI/UX, доработка дизайна, поэтапная вёрстка. На этом этапе периодически возникали некоторые трудности:
-
дизайнеры отклонялись от технических требований в угоду эффектной визуализации;
-
иногда забывали описывать поведение элементов на странице;
-
недостаточно оперативно, с нашей точки зрения, вносили изменения по замечаниям;
-
переключали задачу между дизайнерами.
Наверное мы многого не знаем о внутренней кухне Студии.
Примеры диалектики дизайна: полиграфия против html&css
Недочеты и баги — спутники почти любого сложного проекта. Главное — быстро все исправить и перейти к следующему этапу. Нам потребовался небольшой период адаптации, чтобы привыкнуть к особенному темпу и характеру работы Студии Лебедева. Конечно напрягало, что обнаруженные недочеты в дизайн-макетах кочевали из одного спринта в другой. Ведь без их исправления мы не могли закончить верстку и связать ее с бизнес логикой.
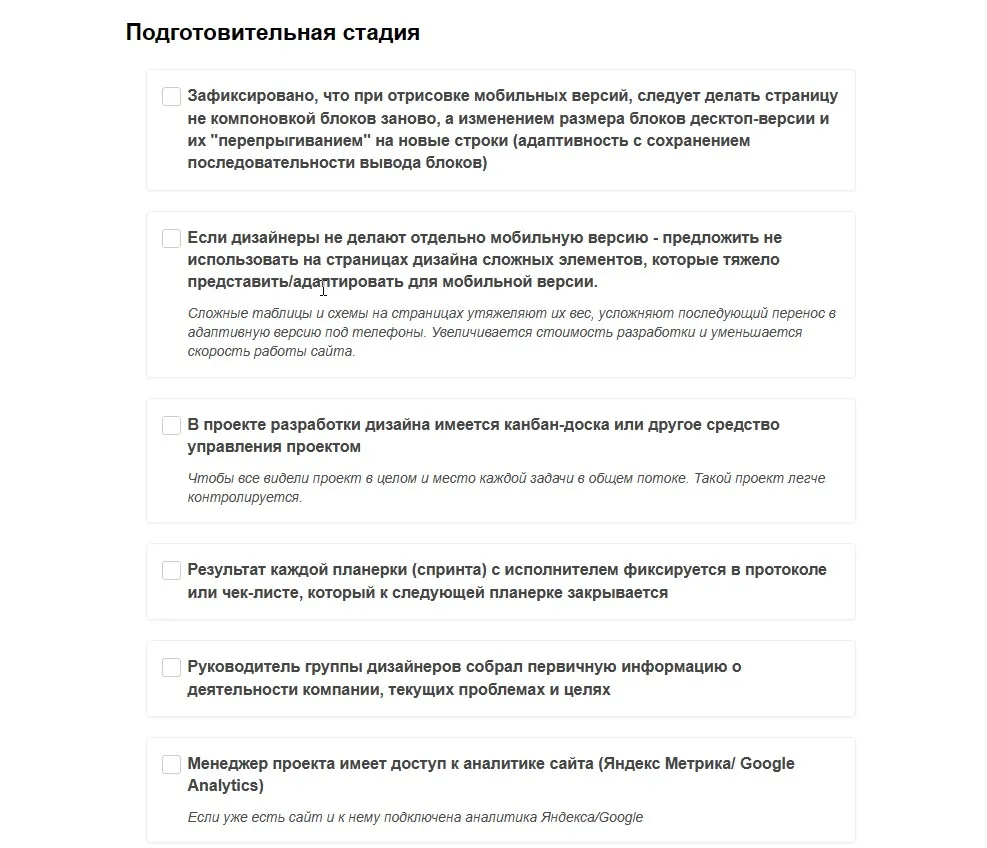
Держать все под контролем помогал разработанный чек-лист. На очередном круге менеджер проекта на его основе подготовил 30-ти страничный bug-report, чтобы зафиксировать все вопросы и замечания к макетам. После этого дело пошло быстрее.
Вот несколько примеров из этого документа.
-
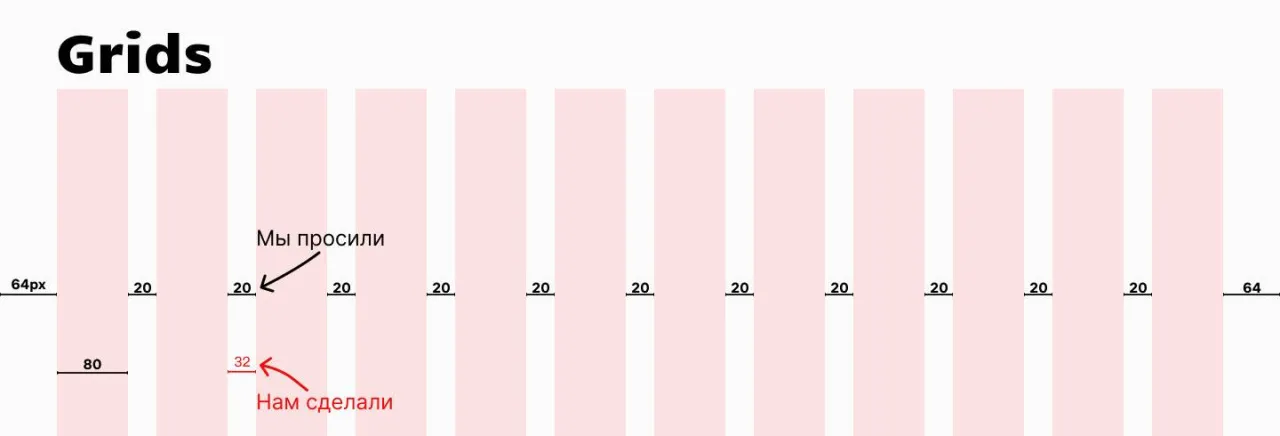
Кастомная bootstrap-сетка.
-
Макет «почти» по сетке.
-
Управление элементами интерфейса.
-
Элементы с неясной ролью.
-
«Подвижные» размеры карточек с промо.
-
Levenhuk.com – мультиязычный магазин. Что это значит для дизайнера? Посмотрим на примере.
Сетка нужна чтобы привязывать местоположение ключевых элементов и упрощать верстку. В некоторых случаях можно отойти от 12 колонок, чтобы сделать что-то неординарное. Но если уж договорились по размерам сетки, то надо делать.

Когда элементы выбиваются из сетки, вёрстка затягивается, затрачивается время на определение правильного положения блоков, на правки сверстанных страниц, если они не совпадают с макетом визуально. Из-за «сломанной» сетки возникают проблемы с адаптивностью, т.к. вышедшие за ее рамки объекты ведут себя по-разному на разных диагоналях.
Делать адаптивность правильно — значит изменять размеры блоков и «переносить» их на следующую строку с сохранением последовательности вывода.

Разница в 5 пикселей не сильно влияет на внешний вид страницы, а добиться идеальной точности для всех браузеров довольно сложно. Но…
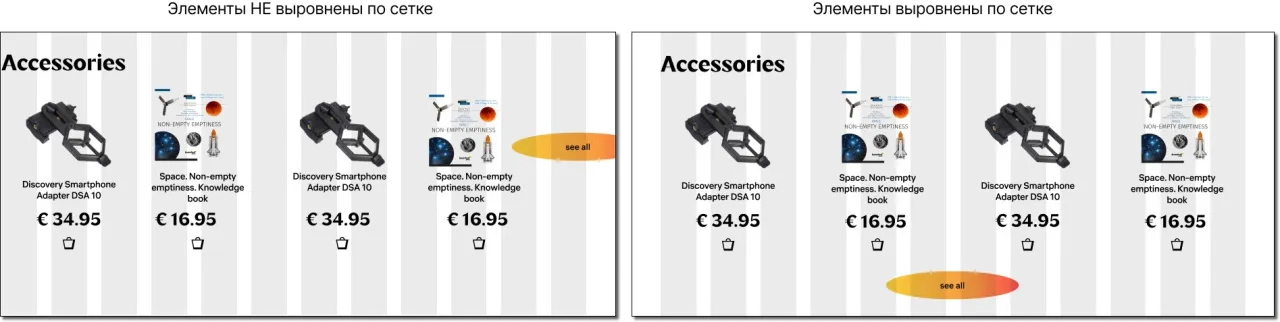
Почему страница выглядит аккуратно? Потому что между ее элементами заданы пропорции, а между блоками — одинаковые отступы. Это придает ритм интерфейсу, снижает нагрузку на нашу систему восприятия. Качественный макет всегда выровнен по сетке.
Страница о компании содержит сведения о брендах, которые представляет Levenhuk, но в макете и описании не всегда можно было найти информацию о поведении элементов, их связи с CMS-системой сайта. Уточнение таких деталей отнимает время, поэтому указание того, как элементы реагируют на действия пользователя, является хорошей практикой, оно исключает наличие двух мнений.
Давайте представим ситуацию, когда пул брендов поменяется под влиянием каких-либо причин. Сможет ли контент-менеджер изменить содержимое блока или задача отрисовки нового набора ляжет на дизайнера?


Комбинация брендов меняется нечасто, но закрепление за контентщиком возможности обновить ее в нужный момент через CMS — совершенно логичное решение, которое и было реализовано.
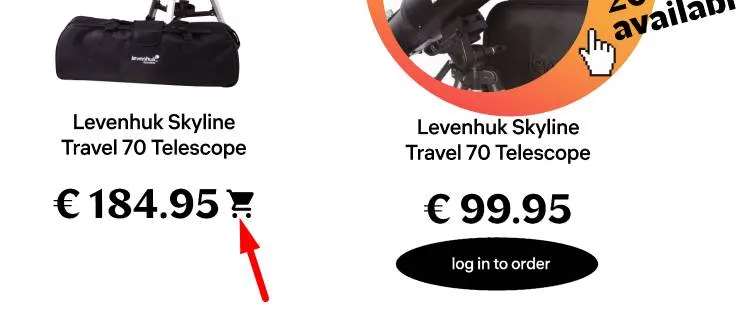
На карточке товара присутствовала «корзина» то ли в роли «просто иконки», то ли в роли кликабельной кнопки добавления товара в корзину.

Если это иконка то, какой в ней смысл, если при наведении курсора на карточку внизу выбегает кнопка «Buy now»?
Предложили решение: т.к. сайт мультиязычный и нужно избавляться от переводов на кнопках, то лучше оставить кнопку корзины, при клике на которую появляется каунтер (счетчик количества товаров, добавляемых в корзину).

Перед вами промо-карточка. В печатном каталоге перекрытия объектов могут давать интересные эффекты в отличие от экранов смартфонов. А вот на сайте нестандартные объекты должны быть кратны размерам колонок.

Когда эта карточка по какой-либо причине окажется у правого края экрана, а текст будет длиннее из-за другой языковой версии, то он гарантированно вылезет за его пределы. А если строк будет 4, а не 3? Что делать в таком случае? Принудительно обрезать текст?
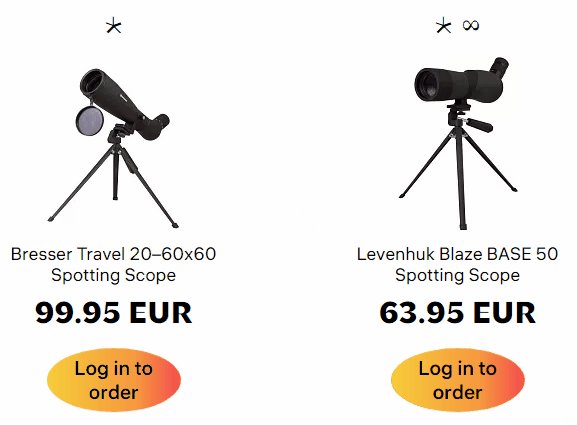
Думали над технической реализацией, но у всех вариантов были недостатки в плане «сломанного» дизайна. Дизайнеры студии нашли приемлемое решение: распределить надписи по карточке. Места меньше, а смысл сохранен.

Так это работает сейчас.

При создании макета нужно подбирать размеры объектов таким образом, чтобы в них помещался и хорошо смотрелся текст одинаковой гарнитуры, но на разных языках. Например, слово «купить» на 27 языках магазина звучит и выглядит по-разному: купить, buy (англ.), comprar (португ.), acheter (фр.), kaufen (нем.), kupić (польск.), satın almak (тур.). Если подставлять эти слова в кнопку одной ширины, то получим легкий графический диссонанс. А он никому не понравится.

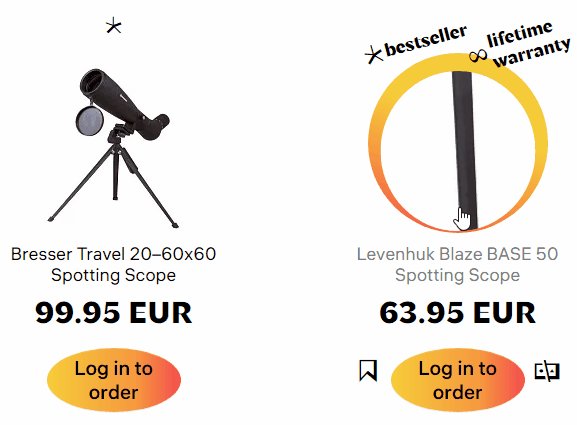
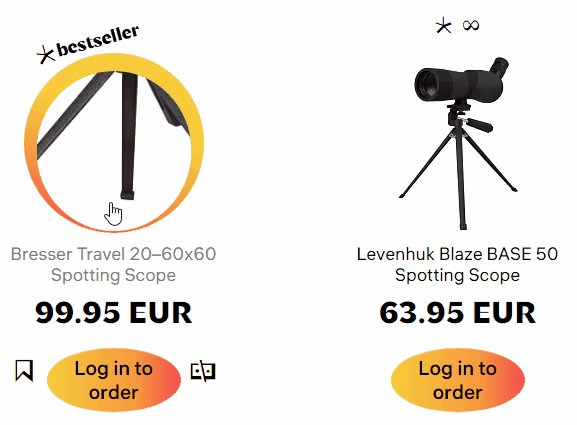
Аналогичная ситуация возникает и в фильтрах. Смотрите сами:
-
«по популярности» — «by popularity» (-2 символа);
-
«пожизненная гарантия» — «lifetime warranty» (-3 символа);
-
«новые поступления» — «new arrivals» (-5 символов);
-
«уровень пользователя» — «user level» (-10 символов).
Можно сделать кнопку «резиновой», но на сложном макете она будет наезжать на другие элементы или скрываться под ними. Можно нарисовать несколько типоразмеров кнопок, соответствующих длине слов, но это усложняет верстку и настройку поведения элементов интерфейса.
Чаще идут по более рациональному и простому пути – заменяют слова образами.

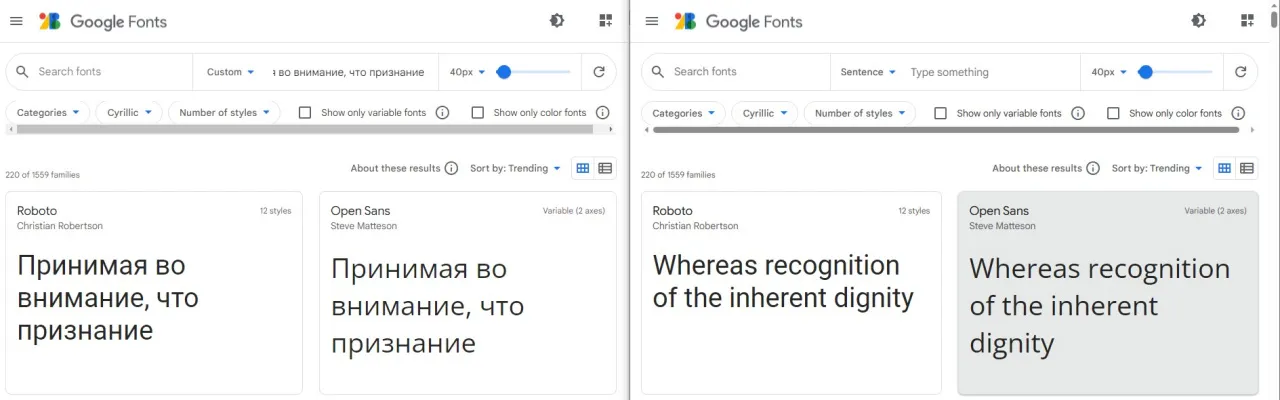
А еще важно учитывать, что дизайн делается под конкретный язык. Тот же самый дизайн на английском языке может смотреться приятнее, чем на итальянском или русском, просто из-за типографики. Сравним?

Более округлое начертание гарнитуры текста на английском при идентичных настройках
Когда дизайнер регулярно делает один макет на одну языковую версию сайта, он может не принять это в расчет. Мы в ИНТЕРВОЛГЕ сделали много мультиязычных магазинов, поэтому учитываем различные неочевидные нюансы.
Вот таких нюансов, требующих погружения и совместной кропотливой работы дизайнера, верстальщика и проектных менеджеров набралось у нас на 30 страниц. Поэтому лучший дизайнер при разработке сайта — это дизайнер со знанием основ фронтенда. Тогда макеты делаются с оглядкой на технические нюансы вёрстки. И наоборот, всем бывает плохо, когда дизайнеры не учитывают её основы, а проектный менеджер исполнителя «забывает» проконтролировать дизайнеров. Авторский надзор и контроль соответствия ложится на тех, кто не должен этим заниматься.
Если вы планируете делать редизайн сайта, то лучше, чтобы и макеты и верстку делал один исполнитель. Это прямой путь к сокращению времени на запуск проекта в работу: меньше согласований, больше оперативности. Но и минусы тоже есть. Если нужно что-то неординарное и «фестивальное», то получить это от студии, где дизайн одно из нескольких направлений, вряд ли удастся. В таких студиях мало проектов вне основного коммерческого «потока», а у дизайнеров слабая «насмотренность».
Другая проблема — интеграция верстки и backend. Некоторые элементы дизайна можно сделать разными путями, и нужно понимать, какую технологию (какие плагины и скрипты) использовать при верстке. Некоторые из хороших скриптов отлично работают на последних версиях современных браузеров, но не гарантируют корректную работу на старых. Поэтому, если делает дизайн и верстает одна команда, то нет необходимости согласовывать рабочий стек. В противном случае, нужно заранее договариваться о технологии «натягивания» дизайна, согласовать с клиентом, от чего можно отказаться, а от чего нет.
Чтобы сделать работу по смене дизайна более прогнозируемой, уложиться в срок и не наступать на грабли, на которых потоптались другие, предлагаем скачать наш чек-лист из 60 пунктов.

До проекта по редизайну сайта Levenhuk список был немного короче, но в процессе были сделаны интересные дополнения.
О том, что понравилось
С нашей стороны было бы несправедливо указывать только на промахи дизайнеров студии и кидаться в них помидорами. Тем более, что в качестве компенсации «морального вреда» они сверх плана сделали несколько макетов для мобильной версии, в рамках авторского надзора вносили правки и помогали с правильным применением дизайна в разных моментах.
Что нам понравилось в работе со студией:
-
Способность создавать яркие образы, выделяющиеся на фоне конкурентов. Работать с таким дизайном приятно и интересно. Задача стимулирует выход за границы комфорта и перезагружает картину мира.
-
Прагматичность при разработке дизайна. Он не только красив, но и создан на основе данных веб-аналитики и «пути пользователя», решает задачу пользователя в современной и удобной среде.
-
Непреклонность дизайнеров, которые не соглашались с более «простыми» и удобными путями для back- и frontend, потому что законы дизайна превыше всего.
-
Наличие плана работ со сроками и стремление его выдерживать.
-
Поддержка после закрытия контракта: дизайнеры проверяют верстку, помогают с дополнениями по отдельным элементам, вносят корректировки.
В процессе работы над новой версией мы обсуждали полезные для клиентов возможности, которые дизайнеры ALS красиво отрисовывали. Например, мы предложили включить в ЛК партнеров дашборд с аналитикой: динамика цен, маржинальность продуктов и т.д. В Битрикс: Управление сайтом аналитика слабовата, но можно генерировать простые отчеты, которые теперь будут соответствующим образом стилизованны при выводе в Личный кабинет.

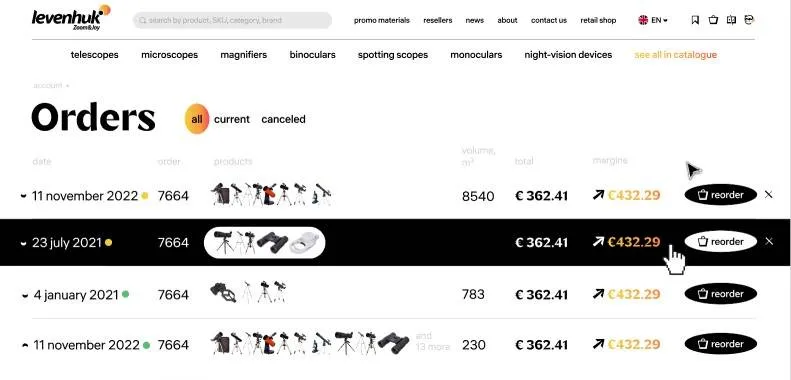
А вот еще интересный ход с выводом изображений товаров в Заказе;

Обычно товарные позиции внутри заказа выводятся построчно: артикул, изображение, описание, количество, цена. Но чтобы увидеть эти подробности нужно войти в каждый заказ. Представленная компоновка позволяет видеть структуру заказов на одной странице и легко контролировать их визуально. Конечно возникают определенные риски на бэкенде с картинками (разный размер и необходимость масштабирования), но все решаемо.
Примеров интересной проработки дизайнерами типовых для Личного кабинета вещей очень много. Да, в сравнении с предыдущим вариантом дизайна сайта или редизайном Steel Radar это шаг в сторону от классики e-com на B2B, но шаг важный. Создавая верстку и backend мы сами «покупали» на новом сайте Levenhuk и понемногу привыкли к его необычному интерфейсу. Парадоксальная вещь: то, что сначала было встречено в штыки и критиковалось, при должной доработке стало нравиться. Но чтобы эффект сработал, важно выбрать «правильную» студию.
На что обратить внимание при выборе студии дизайна
В России достаточно профессионалов, умеющих делать красивые вещи. Например, рядом с нами работает креативная студия — обладательница четырех каннских львов и пяти Clio Awards. Сделает ли она редизайн, который «перепрошьет» бренд или вы просто получите отличные макеты для глянцевого журнала? Мы обобщили свой опыт и предлагаем критерии, которые помогут выбрать сильную команду.
-
Наличие профильного портфолио. У агентства есть портфолио в сложных цифровых продуктах. Если оно делает классные дизайны для общественных пространств, крутые промышленные образцы и изумительную айдентику брендов, то стоит убедиться, что есть понимание того, как дизайн трансформируется в верстку и работает с бэкэндом.
-
Работающие стандарты управления проектом. В студиях по разному складываются стандарты и культура управления. Где-то клиент имеет доступ к творческой команде, рассчитывая на более глубокое погружение. В иных случаях работа ведется через проектного менеджера. Мы за второй вариант, потому что контроль над процессом с его стороны убирает массу проблем. Менеджер согласует требования, фиксирует результаты обсуждений, контролирует соответствие макетов заданию, следит за сроками.
-
Стабильность творческой группы. С одной стороны, любой дизайнер имеет право на «выгорание» или кризис идей, с другой — результатам вредит передача дел. Поработавший в проекте человек лучше понимает реализацию идеи в мире клиента. Постоянный арт-директор и дизайнер — идеальная практика.
-
Стоимость работы. Работа профессиональной команды не может стоить дёшево. Здесь нужно искать баланс цены с портфолио студии, ее признанием и наградами.
-
Личный контакт. Лучше отказаться даже от сильной команды, если не получается найти с ней общий язык.
В качестве выводов
Проект настолько интересный и «залипательный», что рассказать обо всех его нюансах в одной статье невозможно. Дизайн у ребят весьма оригинальный для B2B-сегмента, при адаптации макетов требовалась высокая экспертиза. Иначе получить задуманное по стилю можно было только с серьезным превышением бюджетов времени и средств.
В процессе работы сильно мешало отступление от технических требований к дизайну из-за недостаточного понимания дизайнерами нюансов web-разработки, смена исполнителей в процессе создания макетов и недостаточный контроль за их доработками. Творческий беспорядок как часть бренда студии?
Что выручало? Опыт удаленной командной работы и постоянный контроль со стороны нашего менеджера по упомянутому чек-листу позволили уложиться в сроки и бюджет. Критическая оценка WOW-эффектов с нашей стороны и со стороны Levenhuk тоже сыграла свою роль: в дизайне нет элементов, не оправдывающих стоимость своей разработки. А могли бы быть.
По итогу проект закрыли по верхней границе оценки, но могли бы и сэкономить бюджет заказчика, если бы некоторые организационные моменты удалось урегулировать уже в начале совместной работы.
ИНТЕРВОЛГА умеет самостоятельно проектировать дизайн и обновлять его в соответствии с пожеланиями клиентов. Но и в работе с готовыми макетами у нас высокий уровень экспертности. Давайте вместе обсудим ваш проект, разберем уже реализованные кейсы из вашей сферы, оценим стоимость реализации. Заполните подробнее форму внизу, чтобы обсудить задачу с нашим аналитиком.
Статьи по теме





